If there’s one mantra that will serve you well as a webmaster, it’s this: expect the unexpected. That’s especially true when it comes to Google search updates or metric changes.
Many a webmaster has fallen foul of Google’s frequently arcane changes to its core algorithms and systems; websites have seen their traffic tank through no fault of their own, and nobody can predict where the hammer will fall.
Recently, Google reiterated its announcement that the Interaction to Next Paint metric, or INP, will replace the First Input Delay metric in the Web Vitals program in March.
It’s important that your website is ready for this change, as it could impact your traffic significantly. Here’s our guide to the INP metric, what it is, and what you should do to prepare for it.

What is INP?
As we’ve established, INP stands for “Interaction to Next Paint”, and it’s about to become part of the Core Web Vitals set, which tracks how well your website performs.
Per Google’s own explanation, INP tracks how quickly pages respond to the ways users interact with them.
If your INP score is low, it means that your website responds quickly to interactions, but if you’re seeing a higher number, it means your site may have issues when it comes to responding to users’ inputs.
Examples of INP elements on sites
Here are a few examples of moments when INP might come into play on your site.
- When a user clicks or taps a menu. Showing a user the result of their clicking or tapping a menu is part of the INP metric; they should be able to see that a menu has appeared immediately, and the visual feedback should be clear and concise.
- When a user adds an item to a shopping cart. If you’re running an ecommerce website, then INP comes into play when a customer adds an item to their cart. It should be clear that the item has been added to the cart, and the user should be able to see that process happening.
- When an authentication process is happening. If a user has inputted a username and password and is now waiting for the server to validate that information, then it should be clear on your site that this is the case.
These are, of course, just a few cases in which INP would be relevant. The list is far from exhaustive, but as a rule of thumb, INP applies whenever a user interacts with an element on your site and needs to be shown information regarding the result of that interaction.
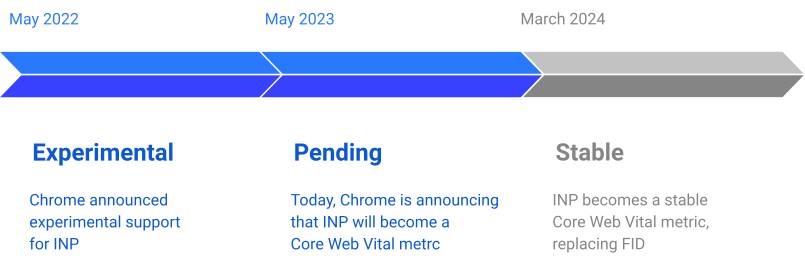
When is INP replacing FID in Google’s Core Vitals?
INP will take the place of the FID value in the Core Web Vitals set on March 12th. At time of writing, that means you have roughly a month to ensure that your page is optimised for good INP.
What INP isn’t
You may think that INP relates to everything that happens after the user has interacted with the page as well, but this isn’t the case.
As Google itself says, INP isn’t intended to “measure all the eventual effects of the interaction”, but instead merely to show how long visual feedback is delayed when a user does interact.

Why INP is important
The reason that INP is important to your site should be pretty clear, but just in case it isn’t, here’s a quick rundown.
INP is important because users need to be provided with clear, obvious feedback for everything your site is doing.
This has clear implications for accessibility; if a user has to click a menu several times in order for it to register, then your site is not well-optimised for end users.
In addition, if users feel they need to input information multiple times, then they may shy away from using your site, especially if it’s an ecommerce site and users are worried they may pay for a product multiple times.
Of course, it’s also important to optimise for INP because it’s becoming part of Google’s Core Web Vitals set, which means that you’re going to want your page to be compliant with it to ensure that Google treats you favourably.
What can you do to improve your website’s INP?
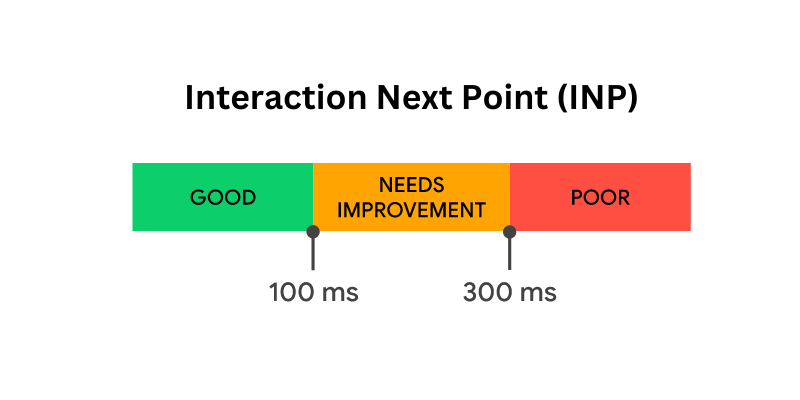
First, it’s important to know what constitutes a good INP score. According to Google’s guidelines, a good INP score is anything at or below 200 milliseconds, while 500 milliseconds or above is a poor INP score.
Naturally, you want as many of your pages as possible to fall within that 200 or below allowance.

So, what can you do to improve your pages’ INP? Here are a few things you can try.
- Download some software tools and browser extensions. There are lots of software tools and extensions out there to help you reach a good INP score. Google’s own Web Vitals extension is pretty much essential, and will become even more important once INP is rolled out as a full Web Vitals metric.
- Work on your JavaScript. JavaScript is one of the key offenders when it comes to high INP; if your site has lots of interactive elements, then JavaScript is likely responsible for many of them. You can see some great tips for optimising JavaScript and making sure that your site’s interactive elements are as smooth as butter right here.
- Speak to your site’s hosting provider. If you’re using a hosting provider or website building service like Squarespace, Duda, or Wix, talk to someone on the platform to see if they’re ready for INP. Chances are that these services will already have reinforced their processes to make sure that INP isn’t going to be a problem, but it pays to have peace of mind.
Conclusion
Google’s upcoming INP changes might be a little scary, especially if your site has lots of interactive elements, but with the right approach, you can make sure that your site is responsive and ready for action. Don’t let a Web Vitals update slow you – or your site – down!
As the founder of iNet Ventures, James deeply understands the world of SEO, link building, growth, and strategy. After achieving remarkable results for agencies and websites, his approach combines industry knowledge with forward-thinking tactics, which embark on analytical tools and AI.