Sometimes, if you’re a web developer or you work in digital marketing, it’s necessary to take a screenshot of a website. Perhaps you want to take a shot of a rival website that you want to show your designers in order to tell them what sort of template to work towards. Maybe you need to show your client a work in progress, and the easiest way to do so is just to grab a shot of the site working within a browser.
Whatever your reason happens to be, a good website screenshot tool is essential for those purposes. The best website screenshot tools out there blend ease of use with feature-rich functionality, and it’s ideal if they’re free, too. Of course, that combination isn’t always easy to find, but if you look hard enough, you’ll discover the perfect software for you. Here are the 7 best website screenshot tools in 2023.
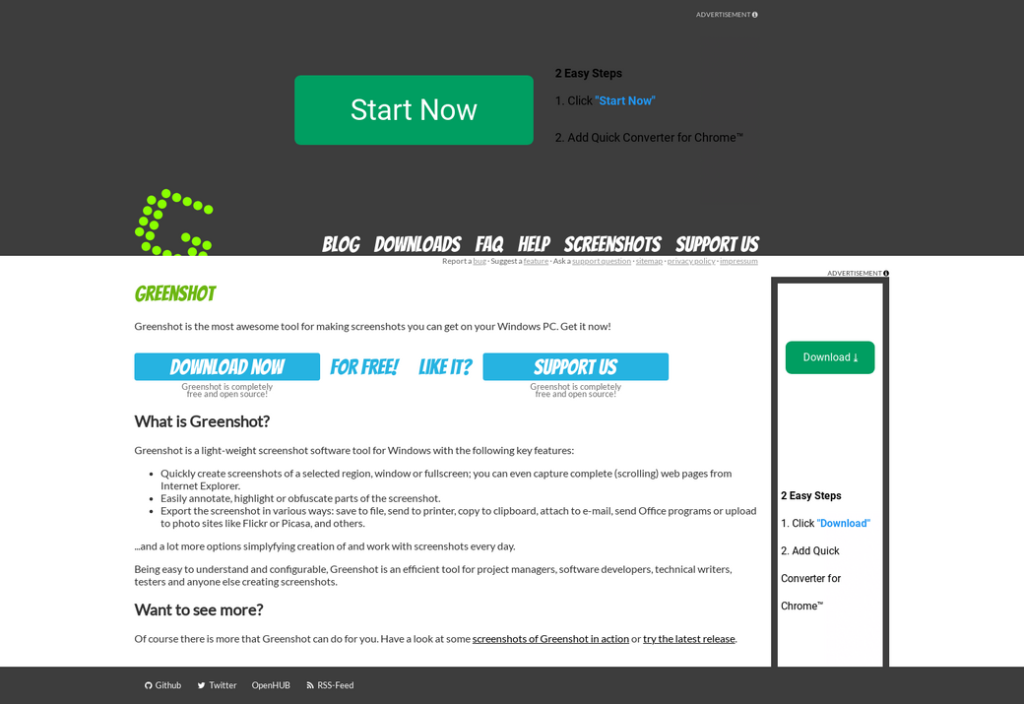
1. Greenshot

Greenshot is one of the best full-page screenshot tools out there, let alone a great website screenshot app. Using Greenshot, you can easily take a shot of any part of your screen; you can take full-screen shots if you want, or you can capture certain areas of your desktop instead. Greenshot commandeers the print screen key on your keyboard, too, so it’s incredibly easy to use; all of the app’s functionality is contained in the touch of a button.
As soon as you take a shot with Greenshot, you’ll get a context menu asking you what you want to do with it. You can save the shot, upload it to Imgur, or open it with your chosen image editing software. To put it simply, Greenshot is the perfect screenshot tool, and if you’re looking for an app with a low memory imprint that will let you easily take full-screen snapshots, then this is the app for you.
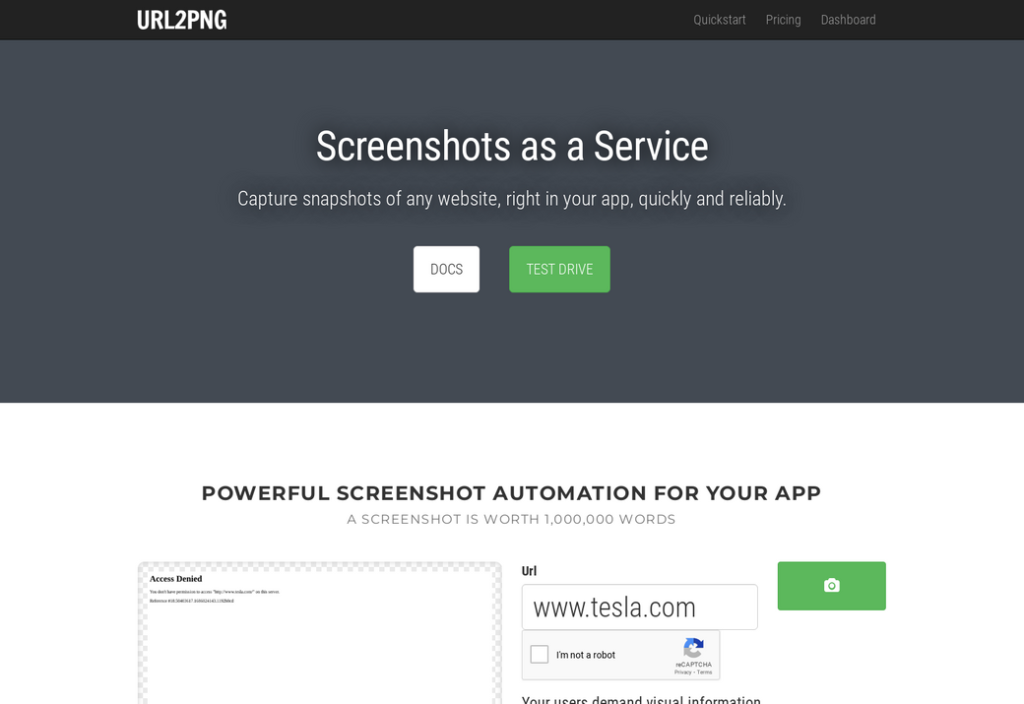
2. URL2PNG

If you’re looking for a more specific website screenshot tool, URL2PNG will more than do the job for you. Using this tool, you can capture a snapshot of any website right within your app. It’s a speedy, zippy tool that won’t take you long to learn how to use, and it’s got plenty of functionality built into it as well. You can inject custom CSS into pages, override user agents and default languages, and much more.
It’s worth remembering that although URL2PNG is great, it’s not really intended for casual users. It’s for web developers and companies rather than those who just want to take a few snaps; the pricing doesn’t include a free option, so if you do want to avail yourself of this app’s services, you’re going to need to fork out a little cash.
3. LambdaTest

Speaking of apps that aren’t really for casual users, here’s LambdaTest, an excellent all-purpose website testing tool that also happens to contain a handy screenshot feature. Naturally, you can use LambdaTest to grab screens from all kinds of different browsers and devices, which is ideal if you’re trying to test a website’s functionality across desktop and mobile environments, for example.
LambdaTest does have a free option, but it’s fairly limiting, restricting you to just 10 screenshot tests each month. You can also plump for the $15-a-month Live tier, which removes these limits and adds more functionality besides. LambdaTest isn’t for those who just want to take shots of a site because it looks pretty, but it’s great for everyone else.
4. GoFullPage

Rather than being a standalone app, GoFullPage is a Chrome browser extension that instantly takes a snapshot of your browser window. It doesn’t really offer any extra bells and whistles beyond this core functionality, but that makes it ideal for lightweight users who just need a shot quickly and without fuss. All you need to do is download the Chrome extension and add it to your browser.
This has the added bonus of working on newer iterations of Microsoft Edge, too. After all, the newer Edge is built on Chromium, which means that it supports the vast majority of Chrome extensions! Just grab this and add it to Edge if you want to take browser snapshots in Microsoft’s app.
5. Screenshots.cloud

This tool allows you to enter a url for free and then see a preview of a website, you can then download the screenshot. For more advanced users, ScreenshotsCloud provides code snippets for quickly adding website screenshot thumbnails to your site using various programming languages like C#, Java, Node.js, PHP, Python, Ruby, ColdFusion, and your command line. The ScreenshotsCloud API can generate website screenshot URLs, and users can use an HTTP client to download the image.
6. FireShot

Another Chrome extension, FireShot boasts the ability to “take webpage screenshots entirely”, and that’s exactly the functionality it offers. Using FireShot, you can grab a shot of any browser window you’re looking at, export that shot into a variety of file formats, and even send it to places like OneNote or your email client. This is an excellent tool if you’re looking for simplicity.
FireShot’s secret weapon is that it works offline, too; it doesn’t upload your images unless you ask it to, so even if you’re working offline, you can instantly save and store images locally, making this perfect for any situation where you can’t get a stable internet connection.
7. 1Click Webpage Screenshot

Last but not least, we have this excellent open-source solution for quickly and easily taking webpage screenshots. You can snap the screen, save your shot, edit it, and even annotate it if you want to. Since the app is completely open-source, you can also open it up and poke around inside if you feel so inclined. This tool comes packaged as a Chrome extension, so it works with most Chromium browsers.
Again, this probably isn’t going to be the best app for you if you’re looking for an extensive LambdaTest-style suite of webpage design tools. However, if all you want is a quick and easy website screenshot tool, then you should definitely consider this tiny but mighty Chrome extension.